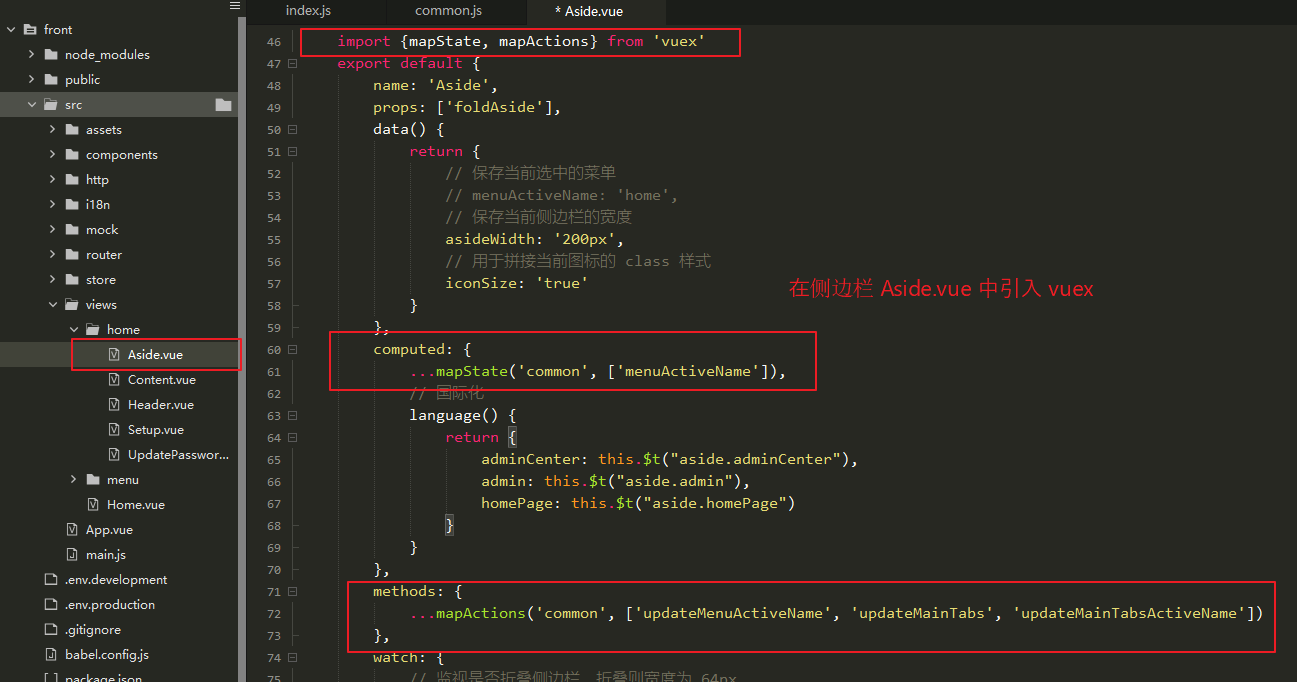
Vue.js作为一款流行的前端框架,具备了灵活、高效的特点,而页面跳转是前端开发中常见的需求之一。在Vue中,实现页面跳转可以借助其提供的路由功能,结合路由跳转方法和页面传参等技巧,实现页面间的无缝切换和数据传递。

首先,要使用VueRouter来管理页面间的跳转。通过在Vue项目中引入VueRouter,并在路由配置中定义不同路径对应的组件,就可以实现页面之间的切换。在路由配置中,可以设置路由参数、路由别名、重定向等,以满足不同的跳转需求。
其次,要了解VueRouter提供的跳转方法。常用的跳转方法包括`
whatsapp官方下载中文版:https://cs24serve.com/danji/19352.html

























网友评论